Forestry.io as CMS for Hexo
Table of Contents
There are many ways to write and publish blog posts, when it comes to git backed static websites. I started with text editor for writing, terminal for building, then push it to Github pages for publishing. Then I started using Netlify for building static pages, but was still using text editor and terminal locally.
One fine day, I set up Netlify CMS for content management, as I wanted it to write in any PC, which do not have git & npm installed. I tried forestry.io for writing posts for Jekyll & Hugo (during my initial testing to decide which static site platform to choose). But I couldn’t make it work for Hexo during the initial times.
Now I have succeeded using forestry.io as CMS for Hexo and this post is being written in the same platform and sharing my experiences here. Thanks for the help from Frank Taillandier.
Steps to Connect Hexo #
Login to forestry.io, then click add site button. There is no dedicated option available to connect to Hexo, use the other option.

Then select your git based repository provider, where your blog sources are located, keep the Quick Setup via OAuth checked.

Select your repository and the right branch.

Configure Sidebar #
Once imported, you will get a wizard to configure sidebar; by doing it forestry creates a folder in the git repo named .forestry, where all the configuration files are stored.

You can refer this blog’s config here. You can configure the sidebar manually or you can just take those files from my repo and place it in yours.
Handle Media #
You can connect to any of the following sources to source your images.
- Repository, where the blog is being sourced
- Cloudinary
- Amazon S3
- Netlify Large Media

There are two paths/folders to be mentioned, where the file to be uploaded and the public path where the media files would be sourced. This blog is configured with cloudinary free version.
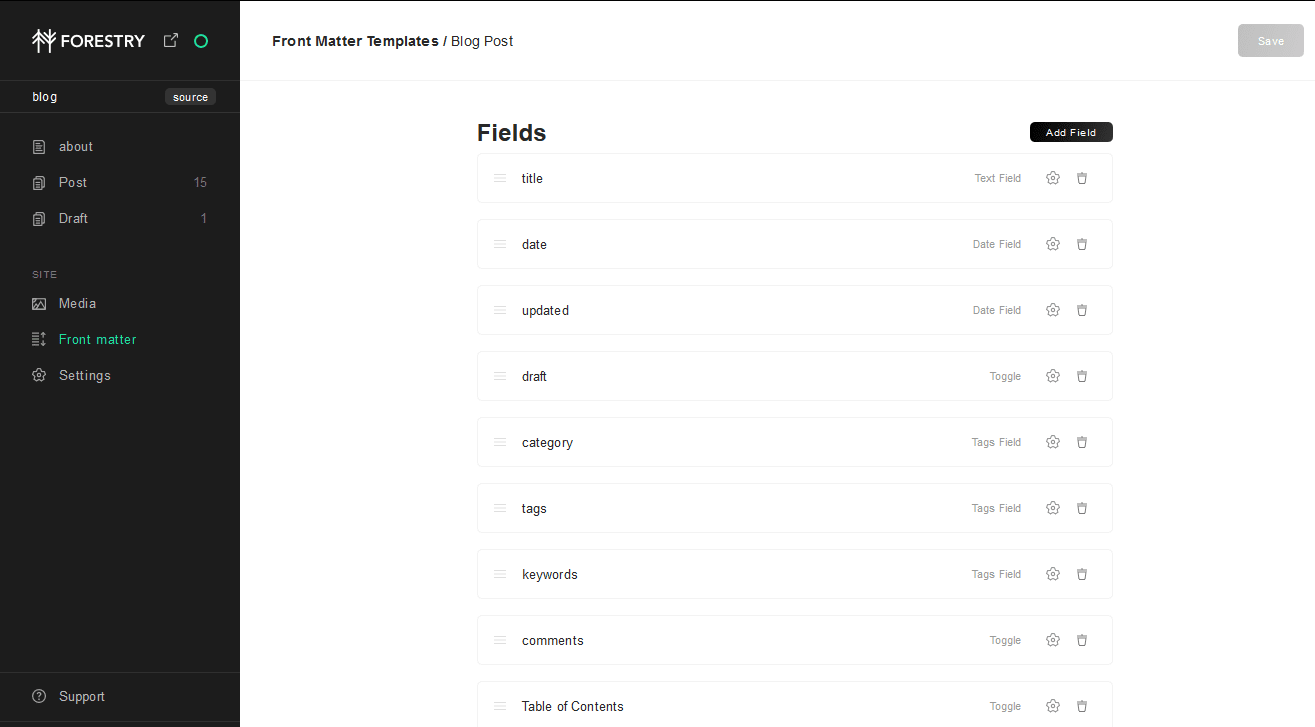
Front Matter #
This is the place where the front matter are configured. It can be imported from the existing blog posts or can be configured manually. This creates a folder in the following path of the git repo .forestry/front_matter/templates.

Preview Builds #
One of the best things that I like from forestry is real time preview builds. The site is being built from the content that is being written, even before committing to git repo. The build time takes ~10 seconds to render the preview (the time is for my blog, your mileage may vary), which is 10 times lesser than netlify auto build.
Since Hexo is not officially supported by forestry, we have to configure the preview commands in two places.
- The following code to be added in the package.json file. Example here.
"scripts": {
"preview": "hexo server --draft --port 8080",
},
- The preview command that we added, to be called in .forestry/settings.yml. Example here.
build:
preview_output_directory: public
install_dependencies_command: npm install
preview_docker_image: node:10
mount_path: "/srv"
working_dir: "/srv"
instant_preview_command: npm run preview
Deployment #
forestry stopped supporting deployment for sometime 😔. So, have to use some other services for ci & cd, such as Netlify or Travis-CI.
How it works? #
Forestry doesn’t do any magic on git. It just takes the repo & branch which was configured at the beginning and commit the changes directly into the Repository Branch.
Each time you hit save button, while writing a blog post it commits to git repo. Since, Hexo is not officially supported by forestry, there is no inbuilt ON/OFF buttons available to stop draft posts getting published.
It is bit annoying, as my site is configured to build automatically for each commit and I don’t want to display half written posts to my visitors. (yes! there is an option available in netlify build settings to stop auto deploying builds - which I don’t want to modify for each builds!)
I feel netlify-cms was done well in this aspect, which creates a pull request and it merge the PR, only when I hit publish.
Handling Draft for Hexo #
If you are using Hexo for sometime, you would know how the drafts are handled. Detailed explanation here. In short, the draft posts are available in _drafts folder and published posts are available in _posts folder. Moving a post from _drafts to _posts is not possible using forestry method.
To overcome this issue, I made few changes in front matter for getting the author’s input, whether the post is to be considered as draft - ON or OFF and the build script.
When the draft is set to OFF, the script moves the post from _drafts to _posts folder. However, it doesn’t commit anything back to the source repo. The post still be available under _drafts.
my shell script is here (i’m not an expert in writing shell)
for file in source/_drafts/_.md; do
if head -20 "$file" | grep -Fiqx "draft: false"
then
mv "$file" "source/_posts/"
echo "Publishing $(basename "$file") from draft"
else
echo "Keeping $(basename "$file") in draft"
fi
done
for file in source/_posts/_.md; do
if head -20 "$file" | grep -Fiqx "draft: true"
then
mv "$file" "source/_drafts/"
echo "Revoke publish post $(basename "$file") to draft"
fi
done
echo "Clean database"
hexo clean
echo "Build Posts"
hexo generate
I call this script via package.json and netlify.toml file, which builds my site automatically.
Next Steps #
I would like to add all the snippets, which are used in Hexo Next theme, so that I can call them easily whenever I write posts.
Next steps from Forestry, which I would expect #
- I wish they support Hexo officially 😉
- Start supporting tables in wysiwyg editor
- Fix small bugs in handling codes in the editor.
What is the difference compared to Netlify CMS? #
- Netlify CMS requires many steps like configuring admin folder, enable identity services, give yourself permission, etc., which would be difficult for some people. I feel configuring and using forestry is easy.
- The preview builds are faster than Netlify.
- Forestry can be used in mobile phones, whereas Netlify CMS works only on desktop computers.
- Need not to build admin panel with site in Forestry, whereas it is mandatory in Netlify CMS. Removing
<head>and<body>codes of Netlify CMS, increases Google Page speed slightly. - The only downside I see from Forestry is that it commits the changes directly to git repo, whereas Netlify CMS creates a pull request (if github is used as git provider) for each post. This is best way to maintain draft posts.
Thanks for reading this post.
Wishing everyone Merry Christmas 🎄 🎅 and a Happy New Year 2020! 🎉